|
|
注:Python代码需要复制到编译器按F5运行(新手建议用Thonny, Python IDE for beginners);Html代码需新建txt文本,复制代码进去后将后缀.txt改成.html,可用电脑或手机浏览器打开。
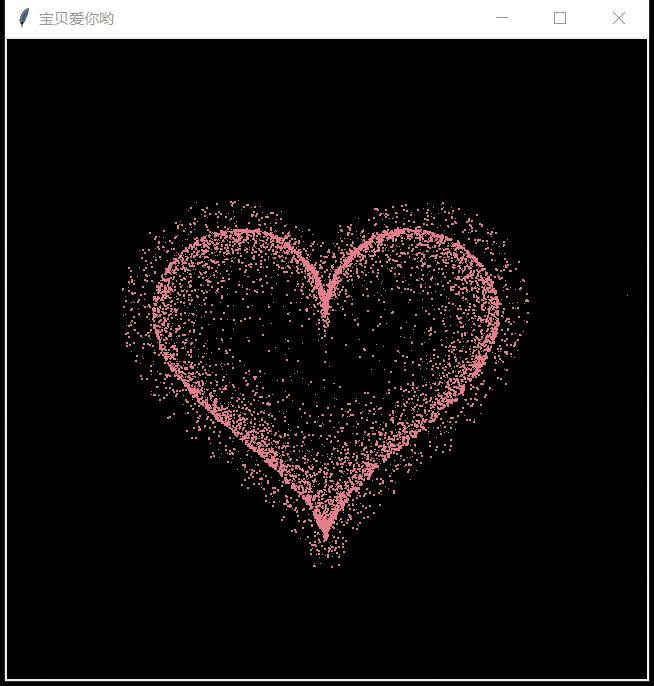
一、Python爱心代码1(黑色背景)

import random
from math import sin, cos, pi, log
from tkinter import *
CANVAS_WIDTH = 640 # 画布的宽
CANVAS_HEIGHT = 640 # 画布的高
CANVAS_CENTER_X = CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y = CANVAS_HEIGHT / 2 # 画布中心的Y轴坐标
IMAGE_ENLARGE = 11 # 放大比例
HEART_COLOR = "#e77c8e" # 心的颜色#ff7171
def heart_function(t, shrink_ratio: float = IMAGE_ENLARGE):
"""
“爱心函数生成器”
:param shrink_ratio: 放大比例
:param t: 参数
:return: 坐标
"""
# 基础函数
x = 16 * (sin(t) ** 3)
y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))
# 放大
x *= shrink_ratio
y *= shrink_ratio
# 移到画布中央
x += CANVAS_CENTER_X
y += CANVAS_CENTER_Y
return int(x), int(y)
def scatter_inside(x, y, beta=0.15):
"""
随机内部扩散
:param x: 原x
:param y: 原y
:param beta: 强度
:return: 新坐标
"""
ratio_x = - beta * log(random.random())
ratio_y = - beta * log(random.random())
dx = ratio_x * (x - CANVAS_CENTER_X)
dy = ratio_y * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def shrink(x, y, ratio):
"""
抖动
:param x: 原x
:param y: 原y
:param ratio: 比例
:return: 新坐标
"""
force = -1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.6) # 这个参数...
dx = ratio * force * (x - CANVAS_CENTER_X)
dy = ratio * force * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def curve(p):
"""
自定义曲线函数,调整跳动周期
:param p: 参数
:return: 正弦
"""
# 可以尝试换其他的动态函数,达到更有力量的效果(贝塞尔?)
return 2 * (3 * sin(4 * p)) / (2 * pi)
class Heart:
"""
爱心类
"""
def __init__(self, generate_frame=20):
self._points = set() # 原始爱心坐标集合
self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合
self._center_diffusion_points = set() # 中心扩散效果点坐标集合
self.all_points = {} # 每帧动态点坐标
self.build(2000)
self.random_halo = 1000
self.generate_frame = generate_frame
for frame in range(generate_frame):
self.calc(frame)
def build(self, number):
# 爱心
for _ in range(number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t)
self._points.add((x, y))
# 爱心内扩散
for _x, _y in list(self._points):
for _ in range(3):
x, y = scatter_inside(_x, _y, 0.05)
self._edge_diffusion_points.add((x, y))
# 爱心内再次扩散
point_list = list(self._points)
for _ in range(4000):
x, y = random.choice(point_list)
x, y = scatter_inside(x, y, 0.17)
self._center_diffusion_points.add((x, y))
@staticmethod
def calc_position(x, y, ratio):
# 调整缩放比例
force = 1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.520) # 魔法参数
dx = ratio * force * (x - CANVAS_CENTER_X) + random.randint(-1, 1)
dy = ratio * force * (y - CANVAS_CENTER_Y) + random.randint(-1, 1)
return x - dx, y - dy
def calc(self, generate_frame):
ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例
halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
all_points = []
# 光环
heart_halo_point = set() # 光环的点坐标集合
for _ in range(halo_number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t, shrink_ratio=11.6) # 魔法参数
x, y = shrink(x, y, halo_radius)
if (x, y) not in heart_halo_point:
# 处理新的点
heart_halo_point.add((x, y))
x += random.randint(-14, 14)
y += random.randint(-14, 14)
size = random.choice((1, 2, 2))
all_points.append((x, y, size))
# 轮廓
for x, y in self._points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 3)
all_points.append((x, y, size))
# 内容
for x, y in self._edge_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
for x, y in self._center_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
def render(self, render_canvas, render_frame):
for x, y, size in self.all_points[render_frame % self.generate_frame]:
render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=HEART_COLOR)
def draw(main: Tk, render_canvas: Canvas, render_heart: Heart, render_frame=0):
render_canvas.delete('all')
render_heart.render(render_canvas, render_frame)
main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)
if __name__ == '__main__':
root = Tk() # 一个Tk
root.title('宝贝爱你哟')#将标题设置为'tkinter'
canvas = Canvas(root, bg='black', height=CANVAS_HEIGHT, width=CANVAS_WIDTH)
canvas.pack()
heart = Heart() # 心
draw(root, canvas, heart) # 开始画
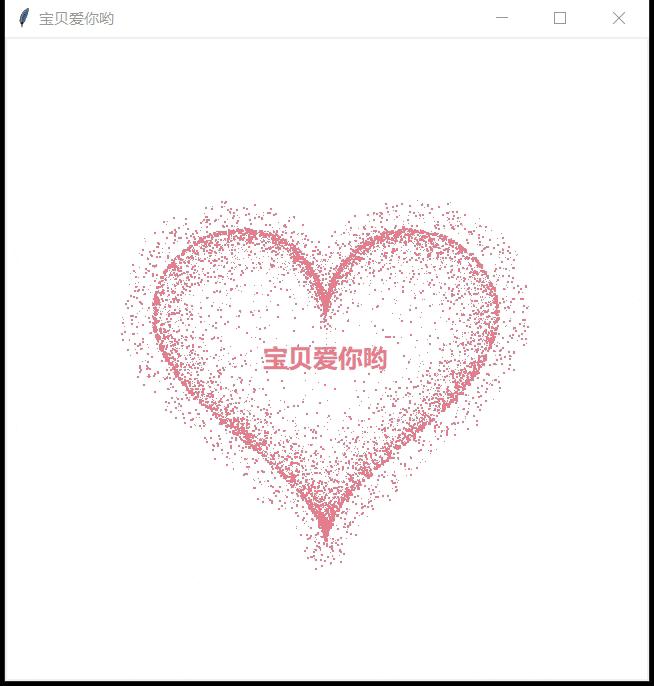
root.mainloop()二、Python爱心代码2(中间加字、白色背景)

import random
from math import sin, cos, pi, log
from tkinter import *
CANVAS_WIDTH = 640 # 画布的宽
CANVAS_HEIGHT = 640 # 画布的高
CANVAS_CENTER_X = CANVAS_WIDTH / 2 # 画布中心的X轴坐标
CANVAS_CENTER_Y = CANVAS_HEIGHT / 2 # 画布中心的Y轴坐标
IMAGE_ENLARGE = 11 # 放大比例
HEART_COLOR = "#e77c8e" # 心的颜色
def heart_function(t, shrink_ratio: float = IMAGE_ENLARGE):
"""
“爱心函数生成器”
:param shrink_ratio: 放大比例
:param t: 参数
:return: 坐标
"""
# 基础函数
x = 16 * (sin(t) ** 3)
y = -(13 * cos(t) - 5 * cos(2 * t) - 2 * cos(3 * t) - cos(4 * t))
# 放大
x *= shrink_ratio
y *= shrink_ratio
# 移到画布中央
x += CANVAS_CENTER_X
y += CANVAS_CENTER_Y
return int(x), int(y)
def scatter_inside(x, y, beta=0.15):
"""
随机内部扩散
:param x: 原x
:param y: 原y
:param beta: 强度
:return: 新坐标
"""
ratio_x = - beta * log(random.random())
ratio_y = - beta * log(random.random())
dx = ratio_x * (x - CANVAS_CENTER_X)
dy = ratio_y * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def shrink(x, y, ratio):
"""
抖动
:param x: 原x
:param y: 原y
:param ratio: 比例
:return: 新坐标
"""
force = -1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.6) # 这个参数...
dx = ratio * force * (x - CANVAS_CENTER_X)
dy = ratio * force * (y - CANVAS_CENTER_Y)
return x - dx, y - dy
def curve(p):
"""
自定义曲线函数,调整跳动周期
:param p: 参数
:return: 正弦
"""
# 可以尝试换其他的动态函数,达到更有力量的效果(贝塞尔?)
return 2 * (3 * sin(4 * p)) / (2 * pi)
class Heart:
"""
爱心类
"""
def __init__(self, generate_frame=20):
self._points = set() # 原始爱心坐标集合
self._edge_diffusion_points = set() # 边缘扩散效果点坐标集合
self._center_diffusion_points = set() # 中心扩散效果点坐标集合
self.all_points = {} # 每帧动态点坐标
self.build(2000)
self.random_halo = 1000
self.generate_frame = generate_frame
for frame in range(generate_frame):
self.calc(frame)
def build(self, number):
# 爱心
for _ in range(number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t)
self._points.add((x, y))
# 爱心内扩散
for _x, _y in list(self._points):
for _ in range(3):
x, y = scatter_inside(_x, _y, 0.05)
self._edge_diffusion_points.add((x, y))
# 爱心内再次扩散
point_list = list(self._points)
for _ in range(4000):
x, y = random.choice(point_list)
x, y = scatter_inside(x, y, 0.17)
self._center_diffusion_points.add((x, y))
@staticmethod
def calc_position(x, y, ratio):
# 调整缩放比例
force = 1 / (((x - CANVAS_CENTER_X) ** 2 + (y - CANVAS_CENTER_Y) ** 2) ** 0.520) # 魔法参数
dx = ratio * force * (x - CANVAS_CENTER_X) + random.randint(-1, 1)
dy = ratio * force * (y - CANVAS_CENTER_Y) + random.randint(-1, 1)
return x - dx, y - dy
def calc(self, generate_frame):
ratio = 10 * curve(generate_frame / 10 * pi) # 圆滑的周期的缩放比例
halo_radius = int(4 + 6 * (1 + curve(generate_frame / 10 * pi)))
halo_number = int(3000 + 4000 * abs(curve(generate_frame / 10 * pi) ** 2))
all_points = []
# 光环
heart_halo_point = set() # 光环的点坐标集合
for _ in range(halo_number):
t = random.uniform(0, 2 * pi) # 随机不到的地方造成爱心有缺口
x, y = heart_function(t, shrink_ratio=11.6) # 魔法参数
x, y = shrink(x, y, halo_radius)
if (x, y) not in heart_halo_point:
# 处理新的点
heart_halo_point.add((x, y))
x += random.randint(-14, 14)
y += random.randint(-14, 14)
size = random.choice((1, 2, 2))
all_points.append((x, y, size))
# 轮廓
for x, y in self._points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 3)
all_points.append((x, y, size))
# 内容
for x, y in self._edge_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
for x, y in self._center_diffusion_points:
x, y = self.calc_position(x, y, ratio)
size = random.randint(1, 2)
all_points.append((x, y, size))
self.all_points[generate_frame] = all_points
def render(self, render_canvas, render_frame):
for x, y, size in self.all_points[render_frame % self.generate_frame]:
render_canvas.create_rectangle(x, y, x + size, y + size, width=0, fill=HEART_COLOR)
def draw(main: Tk, render_canvas: Canvas, render_heart: Heart, render_frame=0):
render_canvas.delete('all')
render_heart.render(render_canvas, render_frame)
render_canvas.create_text(320, 320, text = "宝贝爱你哟", fill ='#e77c8e', font = ('微软雅黑',15,'bold'))#此处可自定义
main.after(160, draw, main, render_canvas, render_heart, render_frame + 1)
if __name__ == '__main__':
root = Tk() # 一个Tk
root.title('宝贝爱你哟')#此处可自定义
canvas = Canvas(root, bg='black', height=CANVAS_HEIGHT, width=CANVAS_WIDTH)
canvas.pack()
heart = Heart() # 心
draw(root, canvas, heart) # 开始画
root.mainloop()三、Html爱心代码1(白底红心)

<!DOCTYPE html>
<html lang=&#34;en&#34; >
<head>
<meta charset=&#34;UTF-8&#34;>
<title>I LOVE YOU</title>
<link rel=&#34;stylesheet&#34; href=&#34;https://cdnjs.cloudflare.com/ajax/libs/normalize/5.0.0/normalize.min.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;./style.css&#34;>
<style>
html, body {
width: 100%;
height: 100%;
min-width: 500px;
min-height: 500px;
overflow: hidden;
}
.heart {
position: absolute;
width: 100px;
height: 90px;
top: 50%;
left: 50%;
margin-top: -45px;
margin-left: -50px;
}
.heart:before, .heart:after {
content: &#39;&#39;;
position: absolute;
top: 0;
width: 50px;
height: 80px;
background: #fc2e5a;
border-radius: 50px 50px 0 0;
}
.heart:before {
left: 50px;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
.heart:after {
left: 0;
transform: rotate(45deg);
transform-origin: 100% 100%;
}
.heart-bg {
animation: heart-anim 1s linear 0.4s infinite;
}
.heart-bg:before, .heart-bg:after {
background-color: #ff7693;
}
.heart-main {
animation: pounding 0.5s linear infinite alternate;
}
@keyframes pounding {
0% {
transform: scale(1.5);
}
100% {
transform: scale(1);
}
}
@keyframes heart-anim {
46% {
transform: scale(1);
}
50% {
transform: scale(1.3);
}
52% {
transform: scale(1.5);
}
55% {
transform: scale(3);
}
100% {
opacity: 0;
transform: scale(50);
}
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<div class=&#34;heart heart-bg&#34;></div>
<div class=&#34;heart heart-main&#34;></div>
<!-- partial -->
</body>
</html>
四、Html爱心代码2(蓝底红心3D效果)

<!DOCTYPE html>
<html lang=&#34;en&#34; >
<head>
<meta charset=&#34;UTF-8&#34;>
<title>I LOVE YOU</title>
<link rel=&#34;stylesheet&#34; href=&#34;https://cdnjs.cloudflare.com/ajax/libs/meyer-reset/2.0/reset.min.css&#34;>
<link rel=&#34;stylesheet&#34; href=&#34;./style.css&#34;>
<style>
:root {
font-size: 20px;
}
html, body {
width: 100%;
height: 100%;
}
body {
display: flex;
flex-flow: row nowrap;
align-items: center;
justify-content: center;
background-color: #041640;
}
@keyframes beat-heart {
0%, 100% {
transform: rotate(45deg) scale(1);
}
50% {
transform: rotate(45deg) scale(1.1);
}
}
@keyframes beat-heart-right {
0%, 100% {
box-shadow: inset -0.3rem 0.8rem 0.3rem -0.2rem rgba(255, 255, 255, 0.1), inset 0.4rem -0.8rem 0.8rem #d20e25, inset 0.4rem -0.8rem 0.8rem #d20e25, inset 0.4rem -1rem 1rem #d20e25, inset 0 0.8rem 0.6rem #d20e25, inset 0 1rem 2rem rgba(0, 0, 0, 0.4);
}
50% {
box-shadow: inset 0 1rem 0.6rem -0.2rem rgba(255, 255, 255, 0.1), inset 0 0 0 transparent, inset 0 0 0 transparent, inset 0 0 0 transparent, inset 0 0 0 transparent, inset 0 0 0 transparent;
}
}
@keyframes beat-heart-left {
0%, 100% {
box-shadow: inset 0 0.8rem 0.3rem -0.2rem rgba(255, 255, 255, 0.1), inset 0.25rem -1rem 0.7rem rgba(0, 0, 0, 0.5), inset 0.25rem -1rem 0.7rem #d20e25, inset 0.25rem -1rem 1rem 0rem rgba(255, 255, 255, 0.1), 0 0.25rem 1.25rem rgba(210, 14, 37, 0.4), 0 1rem 1.25rem rgba(0, 0, 0, 0.5), 0 2rem 3rem rgba(0, 0, 0, 0.2);
}
50% {
box-shadow: inset 0 0 0 transparent, inset 0 0 0 transparent, inset 0 0 0 transparent, inset 0.8rem -2rem 1.8rem rgba(0, 0, 0, 0.6), 0 0.25rem 1.25rem rgba(210, 14, 37, 0.4), 0 1rem 1.25rem -0.5rem rgba(0, 0, 0, 0.5), 0 2rem 3rem -0.5rem rgba(0, 0, 0, 0.2), inset -1rem 0 1rem rgba(255, 255, 255, 0.08);
}
}
.heart {
display: flex;
position: relative;
width: 5rem;
height: 5rem;
background-color: #d20e25;
transform: rotate(45deg);
animation: beat-heart 3s ease-in-out infinite;
}
.heart:before, .heart:after {
content: &#39;&#39;;
display: flex;
position: absolute;
width: 5rem;
height: 5rem;
background: #d20e25;
}
.heart:before {
top: -50%;
left: 0;
z-index: 10;
height: 75%;
border-radius: 2.5rem 2.5rem 1rem 1rem;
background: linear-gradient(#d20e25 0%, #d20e25 80%, transparent 80%, transparent 100%);
animation: beat-heart-right 3s ease-in-out infinite;
}
.heart:after {
top: 0;
left: -50%;
z-index: 5;
width: 150%;
border-radius: 2.5rem 0 0 2.5rem;
animation: beat-heart-left 3s ease-in-out infinite;
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<div class=&#34;heart&#34;></div>
<!-- partial -->
<script src=&#34;./script.js&#34;></script>
</body>
</html>五、Html爱心代码3(可DIY写字)

<!DOCTYPE html>
<html lang=&#34;zh-cn&#34; >
<head>
<meta charset=&#34;UTF-8&#34;>
<title>I LOVE YOU</title>
<link rel=&#34;stylesheet&#34; href=&#34;./style.css&#34;>
<style>
/*//////STYLESHEET FOR BEATING HEART WITH TEXT //////*/
*,
*::after,
*::before {
margin: 0;
padding: 0;
box-sizing: inherit;
}
html {
font-size: 83.3%;
}
body {
box-sizing: border-box;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: Courier;
background-color: #262626;
}
.typing {
position: relative;
bottom: 35%;
color: white;
}
.typing:after {
content: &#39;&#39;;
position: absolute;
width: 2px;
height: 13px;
border-right: 2px solid white;
right: -5px;
top: 1px;
animation: blink 0.5s infinite ease;
}
.heart {
position: relative;
width: 50px;
height: 50px;
background-color: #ff3838;
transform: rotate(45deg);
animation: beatHeart 1.4s linear infinite
}
.heart:before {
content: &#39;&#39;;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ff3838;
transform: translateY(-50%);
border-radius: 50%;
}
.heart:after {
content: &#39;&#39;;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #ff3838;
transform: translateX(-50%);
border-radius: 50%;
}
@keyframes beatHeart {
0% { transform: rotate(45deg) scale(1); }
25% { transform: rotate(45deg) scale(1); }
30% { transform: rotate(45deg) scale(1.4); }
50% { transform: rotate(45deg) scale(1.2); }
70% { transform: rotate(45deg) scale(1.4); }
100% { transform: rotate(45deg) scale(1); }
}
@keyframes blink {
0% { opacity: 0;}
100% { opacity: 1;}
}
/*--- For-phone-only ---*/
@media (max-width: 599px) {
.typing {
bottom: 35%;
}
}
/*--- Tablets-Portrait-Up ---*/
@media (min-width: 37.5em) {
html {
font-size: 110%;
}
.typing {
bottom: 33%;
}
.typing:after {
width: 5px;
height: 21px;
}
.heart {
width: 50px;
height: 50px;
}
}
/*--- Tablets-Landscape-Up ---*/
@media (min-width: 56.25em) {
html {
font-size: 125%
}
.typing {
bottom: 28%;
}
.typing:after {
width: 5px;
height: 21px;
}
.heart {
width: 100px;
height: 100px;
}
}
/*--- Desktop-Up ---*/
@media (min-width: 75em) {
html {
font-size: 150%
}
.typing {
bottom: 30%;
}
.typing:after {
width: 5px;
height: 21px;
}
.heart {
width: 100px;
height: 100px;
}
}
/*--- Big-Desktop-Up ---*/
@media (min-width: 112.5em) {
html {
font-size: 133.3%
}
.typing {
bottom: 30%;
}
.typing:after {
width: 5px;
height: 21px;
}
.heart {
width: 100px;
height: 100px;
}
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<body>
<div class=&#34;heart&#34;></div>
<div class=&#34;typing&#34;></div>
<script src=&#34;js/script.js&#34;></script>
</body>
<!-- partial -->
<script src=&#34;./script.js&#34;></script>
<script>
/*/////SCRIPT SHEET FOR BEATING HEART WITH TEXT/////*/
const words = [&#39;I LOVE YOU!&#39;];
let count = 0;
let index = 0;
let currentWords = &#39;&#39;;
let letter = &#39;&#39;;
(function type() {
if (count === words.length) {
count = 0;
}
currentWords = words[count];
letter = currentWords.slice(0, ++index);
document.querySelector(&#39;.typing&#39;).textContent = letter;
if (letter.length === currentWords.length) {
count++;
index = 0;
}
setTimeout(type, 500);
})();
</script>
</body>
</html>六、Html爱心代码4(点击互动)

<!DOCTYPE html>
<html lang=&#34;en&#34; >
<head>
<meta charset=&#34;UTF-8&#34;>
<title>I LOVE YOU</title>
<link rel=&#34;stylesheet&#34; href=&#34;./style.css&#34;>
<style>
.heart {
width: 100px;
height: 100px;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background: url(https://cssanimation.rocks/images/posts/steps/heart.png) no-repeat;
background-position: 0 0;
cursor: pointer;
-webkit-animation: fave-heart 1s steps(28);
animation: fave-heart 1s steps(28);
}
.heart:hover {
background-position: -2800px 0;
transition: background 1s steps(28);
}
@-webkit-keyframes fave-heart {
0% {
background-position: 0 0;
}
100% {
background-position: -2800px 0;
}
}
@keyframes fave-heart {
0% {
background-position: 0 0;
}
100% {
background-position: -2800px 0;
}
}
</style>
</head>
<body>
<!-- partial:index.partial.html -->
<div class=&#34;heart&#34;></div>
<!-- partial -->
</body>
</html> |
|