|
|
Aspose.Words 是一种高级Word文档处理API,用于执行各种文档管理和操作任务。API支持生成,修改,转换,呈现和打印文档,而无需在跨平台应用程序中直接使用Microsoft Word。此外,
Aspose API支持流行文件格式处理,并允许将各类文档导出或转换为固定布局文件格式和最常用的图像/多媒体格式。
---------------------------------Aspose技术交流群(761297826)----------------------------
我们经常需要比较两个 MS Word DOC/DOCX 文档来检查相同点或不同点。通过比较,我们可以了解单个 Word 文档的两个版本发生了什么变化。可以使用各种在线文档比较应用程序来比较两个 Word 文档。但是,有时您需要在 Web 应用程序中集成文档比较功能。另一方面,您可能想要构建自己的在线文档比较应用程序。为了处理此类情况,我将向您展示如何在 http://ASP.NET Web 应用程序中使用 C# 比较两个 Word DOCX。此应用程序将具有以下功能。
一、用于比较 Word DOCX 的 C# .NET API
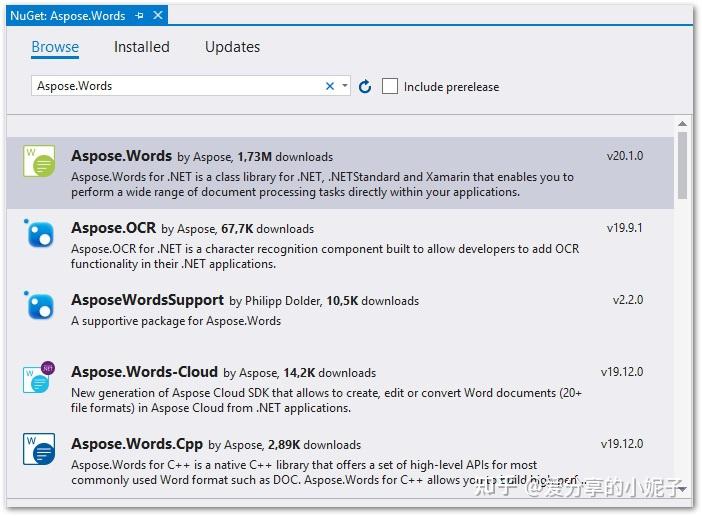
为了在没有 MS Office 的情况下执行 Word 文档的比较,我们将使用Aspose.Words for .NET,它是一个用于 http://ASP.NET 或其他 .NET/.NET Core 应用程序的强大的文字处理 API。您可以下载API 或使用NuGet在您的 http://ASP.NET 应用程序中安装它。
PM> Install-Package Aspose.Words二、在 C# http://ASP.NET 中比较两个 Word 文档
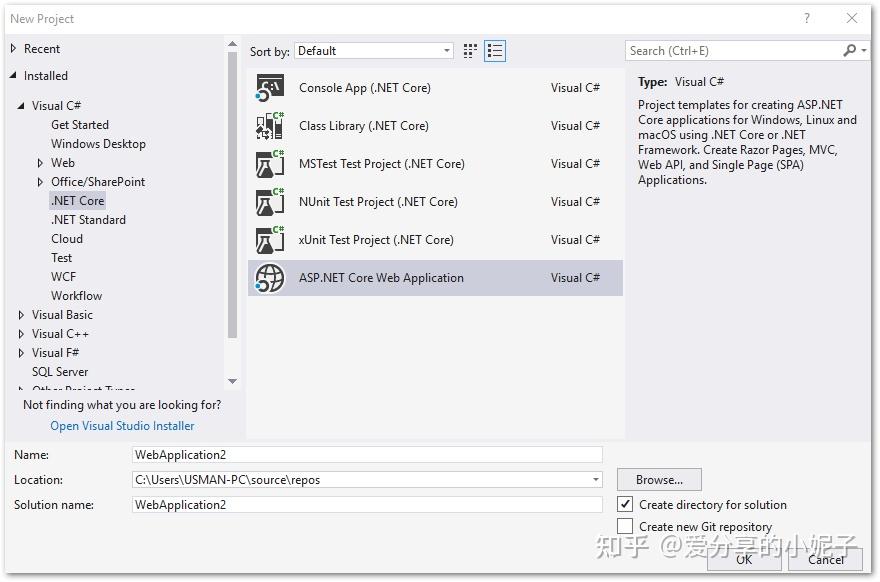
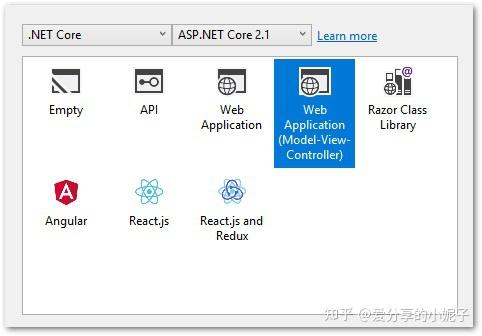
- 在 Visual Studio 2017 或更高版本中创建新的http://ASP.NET Core Web 应用程序。


- 使用 NuGet 包管理器安装Aspose.Words for .NET包。

- 将以下脚本复制并粘贴到index.cshtml视图中。
@{
ViewData["Title"] = "MS Word Comparison in ASP.NET";
}
<h2 class=&#34;text-info&#34;>Compare Two Word DOC/DOCX Documents</h2>
<p class=&#34;text-info&#34;>Compare the contents of MS Word documents and get the results in DOCX or PDF format.</p>
<br />
<form asp-controller=&#34;Home&#34; asp-action=&#34;UploadFiles&#34; method=&#34;post&#34; class=&#34;form-inline dropzone&#34; enctype=&#34;multipart/form-data&#34;>
<div class=&#34;row&#34;>
<div class=&#34;col-md-6&#34; align=&#34;center&#34;>
<div class=&#34;form-group&#34;>
<input type=&#34;file&#34; id=&#34;input-id&#34; name=&#34;files&#34; accept=&#34;.doc, .docx&#34; class=&#34;form-control file&#34; data-preview-file-type=&#34;text&#34; />
</div>
</div>
<div class=&#34;col-md-6&#34; align=&#34;center&#34;>
<div class=&#34;form-group&#34;>
<input type=&#34;file&#34; id=&#34;input-id2&#34; name=&#34;files&#34; accept=&#34;.doc, .docx&#34; class=&#34;form-control file&#34; />
</div>
</div>
</div>
<br />
<div class=&#34;row&#34;>
<div class=&#34;col-md-12&#34; align=&#34;center&#34;>
<div class=&#34;form-group&#34;>
<p class=&#34;text-info&#34;>
<strong>Output format:</strong>
<select name=&#34;outputFormat&#34; class=&#34;form-control&#34;>
<option value=&#34;DOCX&#34;>DOCX</option>
<option value=&#34;PDF&#34;>PDF</option>
</select>
</p>
</div>
<div class=&#34;col-md-12&#34; align=&#34;center&#34;>
<div class=&#34;form-group&#34;>
<button type=&#34;submit&#34; class=&#34;form-control btn btn-success&#34;>Compare and Download</button>
</div>
</div>
</div>
</div>
</form>
<script>
// Drag and drop plugin options
$(&#34;#input-id&#34;).fileinput({ &#39;showUpload&#39;: false, &#39;previewFileType&#39;: &#39;any&#39;, &#39;showClose&#39;: false });
$(&#34;#input-id2&#34;).fileinput({ &#39;showUpload&#39;: false, &#39;previewFileType&#39;: &#39;any&#39;, &#39;showClose&#39;: false });
</script>
- 将以下方法复制并粘贴到HomeController.cs控制器中。
[HttpPost]
public FileResult UploadFiles(List<IFormFile> files, string outputFormat)
{
if(files.Count()==0)
{
return null;
}
string fileName = &#34;result.docx&#34;;
// Upload files
var file1 = Path.Combine(&#34;wwwroot/uploads&#34;, files[0].FileName);
var file2 = Path.Combine(&#34;wwwroot/uploads&#34;, files[1].FileName);
using (var stream = new FileStream(file1, FileMode.Create))
{
files[0].CopyTo(stream);
}
using (var stream = new FileStream(file2, FileMode.Create))
{
files[1].CopyTo(stream);
}
// Load Word documents
Document doc1 = new Document(file1);
Document doc2 = new Document(file2);
// Set comparison features
CompareOptions compareOptions = new CompareOptions();
compareOptions.IgnoreFormatting = true;
compareOptions.IgnoreCaseChanges = true;
compareOptions.IgnoreComments = true;
compareOptions.IgnoreTables = true;
compareOptions.IgnoreFields = true;
compareOptions.IgnoreFootnotes = true;
compareOptions.IgnoreTextboxes = true;
compareOptions.IgnoreHeadersAndFooters = true;
compareOptions.Target = ComparisonTargetType.New;
var outputStream = new MemoryStream();
// Compare Word documents
doc1.Compare(doc2, &#34;John Doe&#34;, DateTime.Now, compareOptions);
if (outputFormat == &#34;DOCX&#34;)
{
// For comparison result in DOCX
doc1.Save(outputStream, SaveFormat.Docx);
outputStream.Position = 0;
// Return generated Word file
return File(outputStream, System.Net.Mime.MediaTypeNames.Application.Rtf, fileName);
}
else
{
// For comparison result in PDF
fileName = &#34;result.pdf&#34;;
doc1.Save(outputStream, SaveFormat.Pdf);
outputStream.Position = 0;
// Return generated PDF file
return File(outputStream, System.Net.Mime.MediaTypeNames.Application.Pdf, fileName);
}
}
- 在_layout.cshtml视图的head标签中插入以下拖放插件的 CSS 和 JS 文件。
<!--drag and drop file plugin-->
<link href=&#34;https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/5.0.9/css/fileinput.min.css&#34; media=&#34;all&#34; rel=&#34;stylesheet&#34; type=&#34;text/css&#34; />
<script src=&#34;https://code.jquery.com/jquery-3.3.1.min.js&#34; crossorigin=&#34;anonymous&#34;></script>
<script src=&#34;https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.bundle.min.js&#34; crossorigin=&#34;anonymous&#34;></script>
<script src=&#34;https://cdnjs.cloudflare.com/ajax/libs/bootstrap-fileinput/5.0.9/js/fileinput.min.js&#34;></script>
<!--end of drag and drop-->
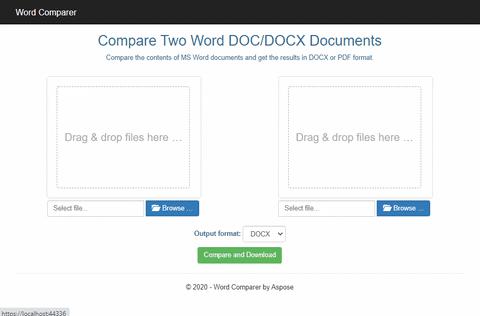
三、C# http://ASP.NET Word DOCX 比较应用程序 - 演示
以下是如何使用我们的 C# http://ASP.NET 文档比较应用程序来比较两个 Word 文档的演示。

以上便是在 http://ASP.NET 中使用 C# 比较两个 Word 文档 ,要是您还有其他关于产品方面的问题,欢迎咨询我们,或者加入我们官方技术交流群。 |
|