|
|
【1】将svg/png图标放至 /data/workspaces/{#spacename}/style 文件夹内
【2】sld引用,使用ExternalGraphic引入外部文件
png使用image/png即可
<?xml version=&#34;1.0&#34; encoding=&#34;UTF-8&#34;?>
<StyledLayerDescriptor version=&#34;1.0.0&#34; xmlns=&#34;http://www.opengis.net/sld&#34; xmlns:ogc=&#34;http://www.opengis.net/ogc&#34;
xmlns:xlink=&#34;http://www.w3.org/1999/xlink&#34; xmlns:xsi=&#34;http://www.w3.org/2001/XMLSchema-instance&#34;
xsi:schemaLocation=&#34;http://www.opengis.net/sld http://schemas.opengis.net/sld/1.0.0/StyledLayerDescriptor.xsd&#34;>
<NamedLayer>
<Name>poi</Name>
<UserStyle>
<Name>poi</Name>
<Title>Points of interest</Title>
<Abstract>Manhattan points of interest</Abstract>
<FeatureTypeStyle>
<Rule>
<PointSymbolizer>
<Graphic>
<ExternalGraphic>
<OnlineResource xmlns:xlink=&#34;http://www.w3.org/1999/xlink&#34; xlink:type=&#34;simple&#34; xlink:href=&#34;stop.svg&#34;/>
<Format>image/svg</Format>
</ExternalGraphic>
<Size>20</Size>
</Graphic>
</PointSymbolizer>
</Rule>
<Rule>
<MaxScaleDenominator>32000</MaxScaleDenominator>
<TextSymbolizer>
<Label>
<ogc:PropertyName>field_1</ogc:PropertyName>
</Label>
<Font>
<CssParameter name=&#34;font-family&#34;>Arial</CssParameter>
<CssParameter name=&#34;font-weight&#34;>Bold</CssParameter>
<CssParameter name=&#34;font-size&#34;>14</CssParameter>
</Font>
<LabelPlacement>
<PointPlacement>
<AnchorPoint>
<AnchorPointX>0.5</AnchorPointX>
<AnchorPointY>0.5</AnchorPointY>
</AnchorPoint>
<Displacement>
<DisplacementX>0</DisplacementX>
<DisplacementY>-15</DisplacementY>
</Displacement>
</PointPlacement>
</LabelPlacement>
<Halo>
<Radius>
<ogc:Literal>2</ogc:Literal>
</Radius>
<Fill>
<CssParameter name=&#34;fill&#34;>#FFFFFF</CssParameter>
</Fill>
</Halo>
<Fill>
<CssParameter name=&#34;fill&#34;>#000000</CssParameter>
</Fill>
</TextSymbolizer>
</Rule>
</FeatureTypeStyle>
</UserStyle>
</NamedLayer>
</StyledLayerDescriptor>
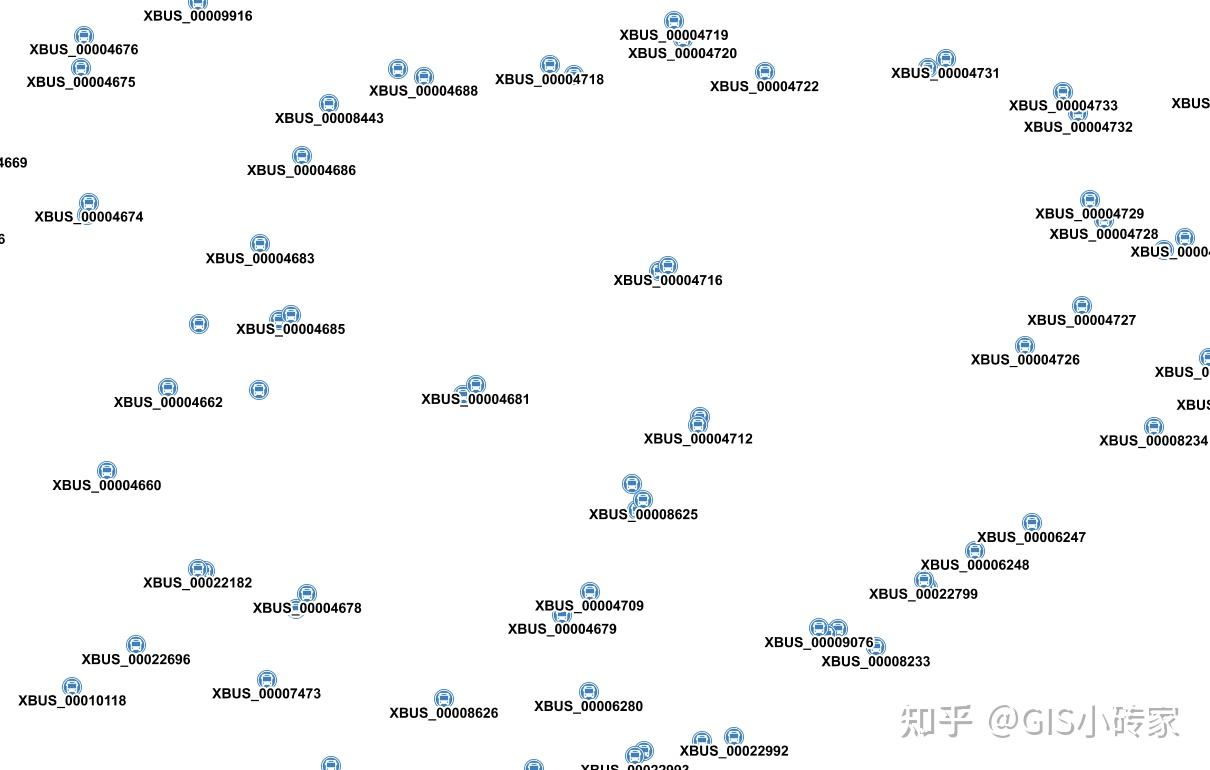
【3】显示效果
 |
|